If you want to boost your website’s visibility, attract more traffic, and increase your online authority, then improving your domain rating is a crucial step

To ensure your website performs optimally, let’s delve into 10 reasons why your website is slow and how to fix it.
In today’s fast-paced digital landscape, where attention spans are short and expectations for instant gratification are high, the speed of your website plays a pivotal role in determining its success. Your website’s loading speed not only influences user experience but also impacts crucial metrics like bounce rates, conversion rates, and search engine rankings. In fact, research has shown that even a one-second delay in page load time can lead to a significant drop in conversion rates.
With users increasingly accessing websites on a diverse array of devices and network conditions, ensuring optimal performance across all platforms and connection speeds is paramount. Slow-loading websites not only frustrate users but also undermine your efforts to attract and retain visitors, potentially resulting in lost revenue opportunities and damage to your brand reputation.
In this comprehensive guide, we’ll explore 10 common reasons why your website might be slow and provide actionable solutions to address each issue effectively. By understanding the underlying causes of slow website performance and implementing proven strategies to optimize speed and efficiency, you can enhance user satisfaction, improve search engine rankings, and ultimately achieve your business objectives.
Now, let’s delve into each of these reasons in detail and discover how you can fix them to ensure your website delivers a seamless and lightning-fast browsing experience for every visitor.
Images are crucial for engaging visitors, but large, uncompressed images can significantly slow down your website. Beyond compression, consider lazy loading techniques, where images are only loaded when they come into view, reducing initial load times. Additionally, utilize responsive image techniques to serve appropriately sized images based on the user’s device, further optimizing performance.
Inefficient code can lead to longer loading times and poor user experiences. Beyond minification and code clean-up, consider asynchronous loading for non-essential scripts, allowing critical content to render first. Utilize modern web development practices such as code splitting and tree shaking to deliver only necessary code to the user, minimizing load times.
While browser caching can improve load times for returning visitors, leveraging content delivery networks (CDNs) can take caching to the next level. CDNs cache your website’s content across multiple servers worldwide, reducing latency and improving load times for users regardless of their location.
Upgrading hosting plans is one solution, but optimizing server configurations can also yield significant improvements. Implement server-side caching mechanisms like Varnish or Redis to store frequently accessed data in memory, reducing database load and speeding up dynamic content delivery.
In addition to minimizing HTTP requests, consider asynchronous loading techniques like deferred JavaScript execution and preloading critical resources to prioritize essential content. Utilize content delivery networks (CDNs) to distribute assets globally, reducing latency and improving load times for users across different geographical regions.
Beyond removing unnecessary plugins, consider replacing resource-intensive plugins with lightweight alternatives or custom-coded solutions tailored to your website’s specific needs. Regularly audit plugins for security vulnerabilities and compatibility issues to ensure optimal performance and security.
While Gzip and Brotli compression are effective, consider optimizing images further with next-generation image formats like WebP, which offer superior compression without sacrificing quality. Utilize modern build tools like webpack or Parcel to automatically optimize and compress assets during the build process, reducing load times and improving website performance.
In addition to cleaning up unused data, optimize database queries and indexes to improve efficiency and reduce server load. Consider implementing database caching solutions like Memcached or Redis to cache frequently accessed data and reduce database queries, further enhancing website speed and responsiveness.
Beyond implementing a CDN, consider utilizing edge computing services to execute code closer to the user, reducing latency and improving load times for dynamic content. Leverage serverless computing platforms like AWS Lambda or Google Cloud Functions to offload compute-intensive tasks and speed up website performance.
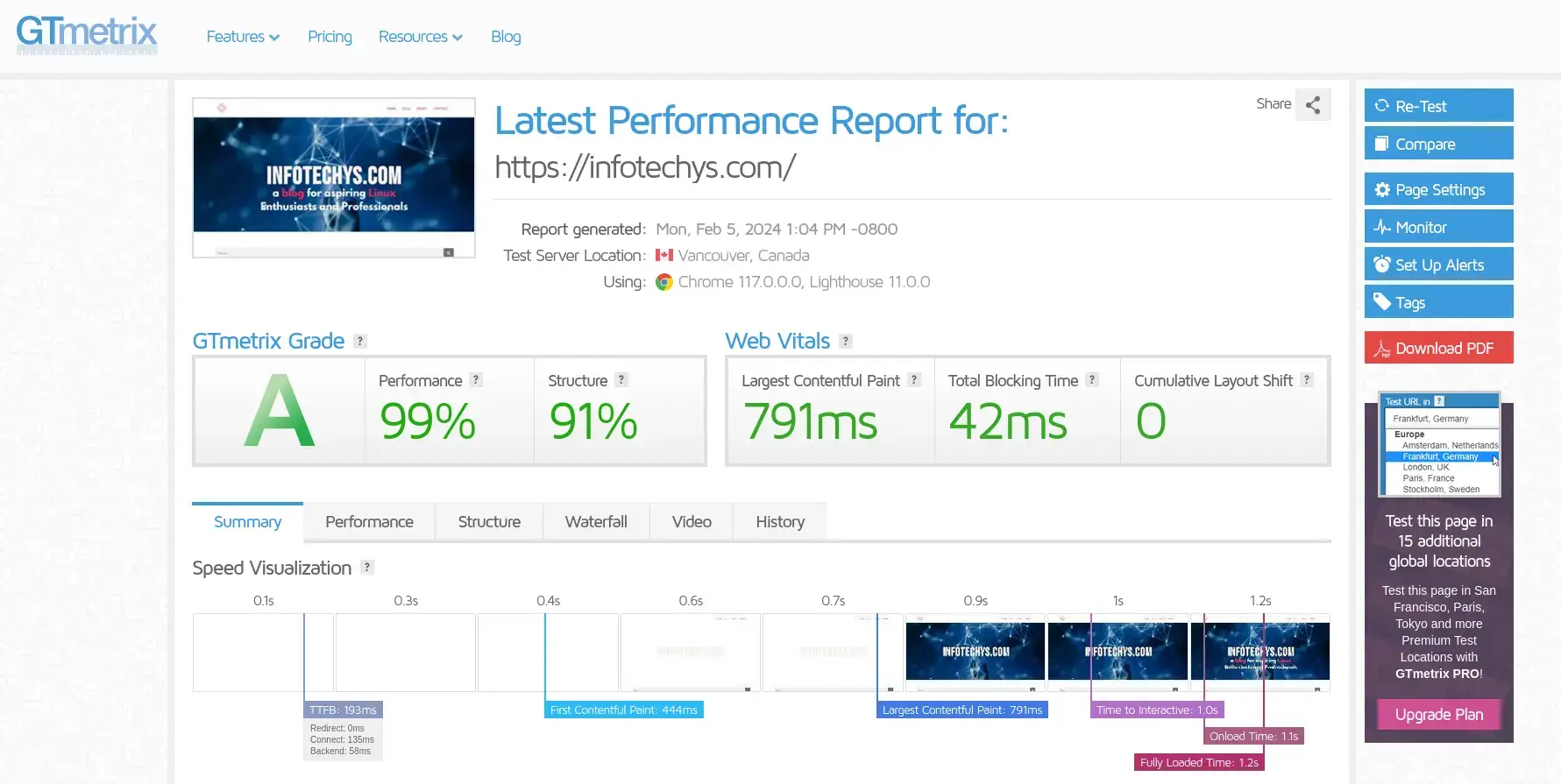
In addition to regular updates, conduct performance audits to identify and address bottlenecks proactively. Monitor website speed and performance metrics using tools like Google PageSpeed Insights or GTmetrix, New Relic or Datadog, and implement automated testing and deployment pipelines to catch performance regressions early in the development cycle.

Photo by admingeek from Infotechys
By addressing these common issues and implementing the suggested solutions, you can significantly improve your website’s speed and provide users with a seamless browsing experience. Remember, a fast-loading website not only enhances user satisfaction but also boosts your search engine rankings and conversion rates. Stay proactive in optimizing your website’s performance, and reap the rewards of a faster, more efficient online presence.
Did you find this article useful? Your feedback is invaluable to us! Please feel free to share your thoughts in the comments section below.
Related Posts

If you want to boost your website’s visibility, attract more traffic, and increase your online authority, then improving your domain rating is a crucial step

In this guide, we’ll walk you through the process of deploying WordPress on Kubernetes, leveraging its benefits to ensure your website runs smoothly and efficiently.

In this article, we will review how to enable the sitemap.xml function on Drupal. For SEO purposes, having a sitemap.xml page is critical and setting